

COS’E IL LAYOUT?
Il layout di una pagina web si riferisce alla disposizione e all’organizzazione degli elementi visivi e dei contenuti all’interno della pagina stessa.
Include la scelta dei colori, la tipografia, le immagini, i pulsanti e altri elementi grafici, nonché la loro posizione e dimensione sulla pagina.
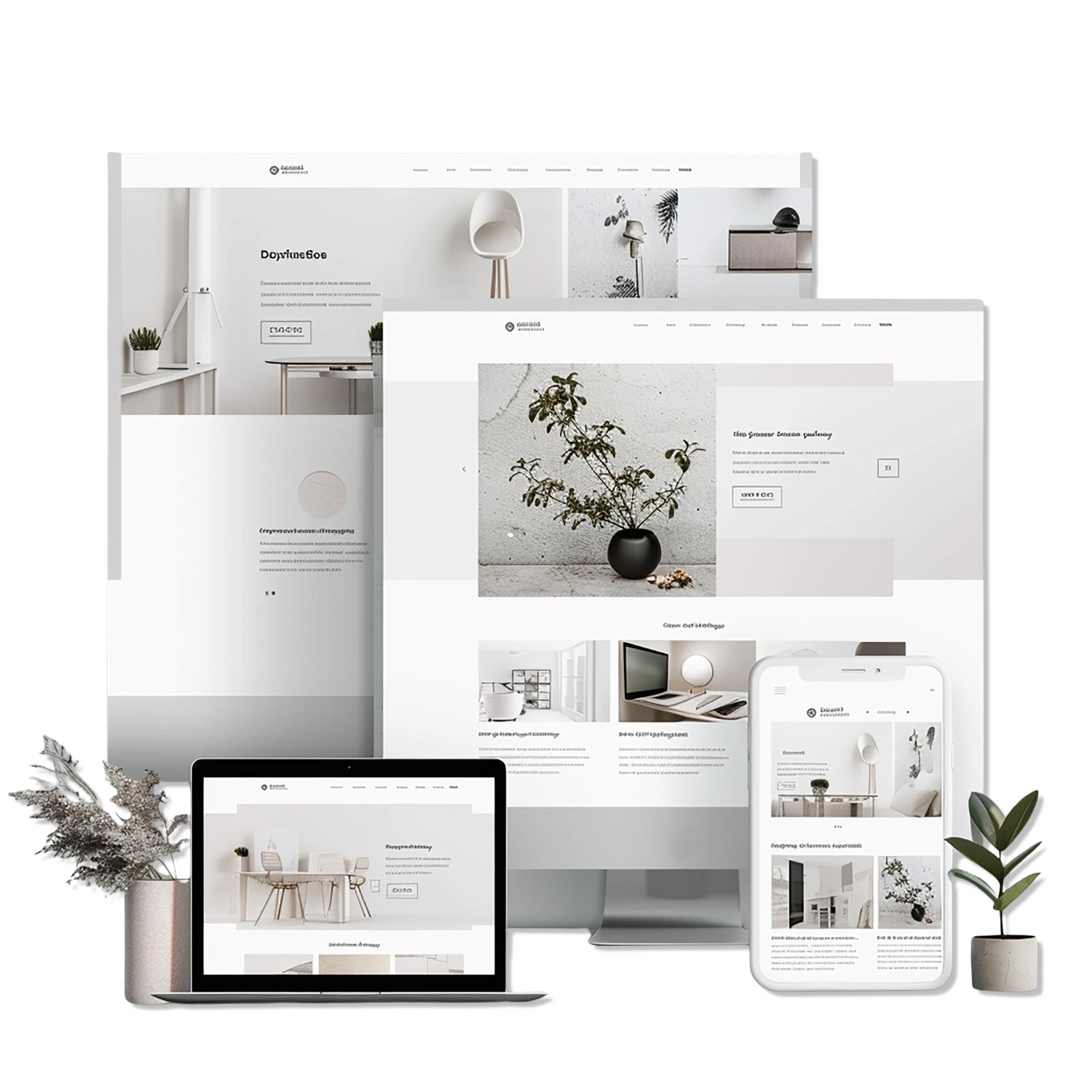
Un buon layout di pagina web dovrebbe essere visivamente accattivante, facile da navigare, ottimizzato per l’esperienza utente e adattabile a diversi dispositivi e dimensioni di schermo, ovvero responsive.
Il layout gioca un ruolo fondamentale nel determinare l’efficacia e l’appeal di un sito web.

THEME BUILDER PER LA PAGINA WEB?
Ci sono molti temi WordPress eccellenti per creare layout di pagina attraenti e funzionali. Ecco alcuni dei migliori:
ASTRA: un tema leggero e personalizzabile che si integra bene con page builder come Elementor e Beaver Builder.
OCEANWP: un tema multipurpose che offre una vasta gamma di opzioni di personalizzazione e si integra con molti page builder.
DIVI: un tema multipurpose che include un builder di pagine integrato e offre una grande varietà di layout predefiniti.
AVADA: un tema multipurpose che offre una grande flessibilità di personalizzazione e si integra con molti page builder.
BEAVER BUILDER THEME: un tema progettato per lavorare con il page builder Beaver Builder, offre una grande flessibilità e personalizzazione.
KADENCE: un tema leggero e personalizzabile che si integra bene con page builder e offre una grande varietà di layout predefiniti.
NEVE: un tema veloce e leggero che offre una grande flessibilità di personalizzazione e si integra bene con page builder.
HESTIA: un tema multipurpose che offre una grande varietà di opzioni di personalizzazione e si integra con molti page builder.
ELEMENTOR PRO: un tema progettato per lavorare con il page builder Elementor, offre una grande flessibilità e personalizzazione.
COMPOSIZIONE DEL LAYOUT DI PAGINA
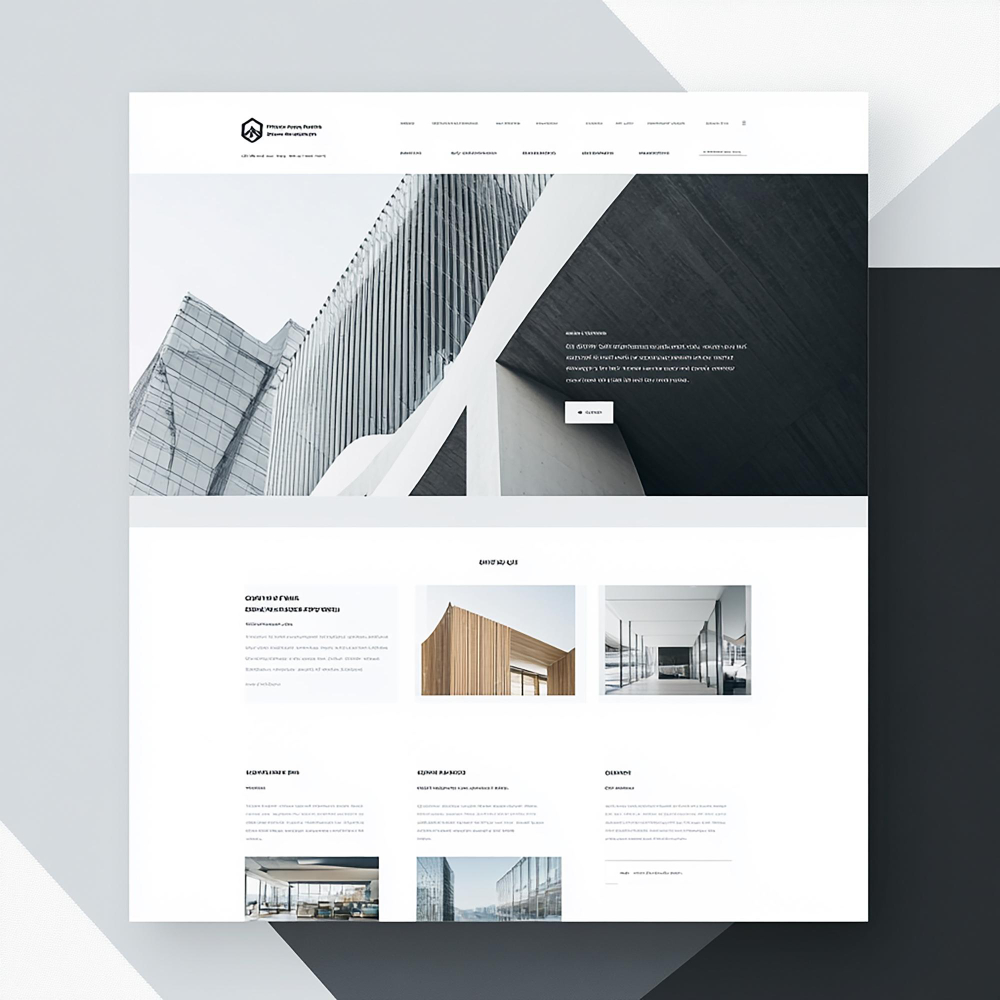
Il layout di una pagina web è composto da vari elementi che lavorano insieme per creare un’esperienza utente efficace. Ecco alcuni degli elementi principali:
HEADER (Intestazione): contiene il logo, la navigazione principale e spesso informazioni di contatto
NAVIGAZIONE: permette agli utenti di muoversi all’interno del sito web, spesso presente nell’Header o in un menu laterale.
CONTENUTO PRINCIPALE: area centrale della pagina che contiene le informazioni principali, come testo, immagini, video, ecc.
SIDEBAR (Barra laterale): può contenere informazioni aggiuntive, link utili o pubblicità.
FOOTER (Piè di pagina): contiene informazioni come copyright, link utili, contatti e social media.
HERO SECTION: area prominente nella parte superiore della pagina che attira l’attenzione dell’utente con un messaggio chiave o un’immagine.
CALL-TO-ACTION (CTA): pulsanti o link che invitano l’utente a eseguire un’azione specifica, come “Acquista ora”, “Contattaci” o “Iscriviti”.
IMMAGINI E MULTIMEDIA: elementi visivi che migliorano l’esperienza utente e comunicano informazioni in modo più efficace.
TIPOGRAFIA: scelta dei font e della formattazione del testo per migliorare la leggibilità e l’estetica.
SPAZIATURA E ALLINEAMENTO: uso di margini, padding e allineamento per creare un layout visivamente accattivante e facile da navigare.
Questi elementi lavorano insieme per creare un layout che sia visivamente accattivante, facile da usare e ottimizzato per l’esperienza utente.
ELEMENTI FONDAMENTALI DA INSERIRE
Ecco alcuni elementi fondamentali da inserire in una pagina web:
TITOLO DELLA PAGINA: titolo che appare nella barra del browser e nei risultati di ricerca.
HEADER CON LOGO: logo del brand che rappresenta l’identità visiva del sito.
INFORMAZIONI DI CONTATTO: indirizzo, telefono, email e social media per permettere agli utenti di contattare il proprietario del sito.
FOOTER CON INFORMAZIONI: informazioni come sede legale, copyright, link utili e contatti.
LINK ALLE POLITICHE DI PRIVACY E TERMINI DI SERVIZIO: link che permettono agli utenti di accedere a queste informazioni importanti in modalità chiara e trasparente.
Questi elementi aiutano a creare una pagina web efficace e utente-friendly.

… IN CONCLUSIONE
Costruire bene il layout di una pagina web è importante per l’esperienza utente in quanto, se ben progettato, migliora ka navigazione e la comprensione dei contenuti; la visibilità e l’incremento dell’attenzione da parte dell’utente; la conversione di acquisti, iscrizioni e la fiducia degli utenti; la soddisfazione del Brand coerente con la sua identità fisica; l’accessibilità perché aiuta anche persone con disabilità, garantendo esperienza equa per tutti e, la riduzione della frequenza di rimbalzo aumentando il tempo di permanenza degli utenti all’interno del tuo sito web.
Articoli correlati…
IL BLOG
IL BLOG A CHI E A COSA SERVE: QUANTE TIPOLOGIE NE ESISTONO? COS’È? Il Blog è un…
IL SITO VETRINA
IL SITO VETRINA A CHI E A COSA SERVE: QUANTE TIPOLOGIE NE ESISTONO? COS’E? Un sito vetrina…
L’ECOMMERCE
L’ECOMMERCE A CHI E A COSA SERVE: QUANTI TIPI ESISTONO? COS’È L’ECOMMERCE? Un sito ecommerce (commercio elettronico)…
LA LANDING PAGE
LA LANDING PAGE A CHI E A COSA SERVE: QUALI SONO I VANTAGGI? COS’È LA LANDING PAGE?…
ADATTAMENTO AMP RESPONSIVE
ADATTAMENTO AMP RESPONSIVE IL RESPONSIVE DESIGN ADATTATO AI DISPOSITIVI MOBILE COSA SIGNIFICA? Il termine “adattamento AMP responsive”…
INDICIZZAZIONE SEO
INDICIZZAZIONE SEO COSA SIGNIFICA FARE SEO E QUALI STRUMENTI UTILIZZARE PER OTTIMIZZARLA COS’È? La SEO (Search Engine…
MARKETING SEM
MARKETING SEM COSA SIGNIFICA E COME PROMUOVERE IL TUO PORTALE WEB NEL MONDO ONLINE? COSA SIGNIFICA? La…
CONFORMITÀ LEGALE WEB
CONFORMITÀ LEGALE WEB QUALI SONO GLI OBBLIGHI A CUI I TITOLARI POSSESSORI DI PORTALI WEB SONO TENUTI…
PORTALI WEB & IA
PORTALI WEB & IA COME VIENE INTEGRATA L’AI NEL WEB DESIGN E QUALI PLUGIN UTILIZZARE PER OTTIMIZZARLA…
BACKUP DEL PORTALE WEB
BACKUP DEL PORTALE WEB FILEZILLA, L’IMPORTANZA DI EFFETTUARE BACKUP PERIODICI E I RISCHI CORRELATI NEL NON EFFETTUARLI…
SPAZIO WEB HOST & DOMINIO
SPAZIO WEB HOST & DOMINIO A COSA SERVONO IL DOMINIO E LO SPAZIO WEB HOST NELLA CREAZIONE…