iCreative | di TeoricoLab
“Il tuo Marchio: il nostro Design per distinguerti.”

COSA SIGNIFICA?
Il termine “adattamento AMP responsive” si riferisce all’uso di AMP (Accelerated Mobile Pages) in combinazione con un design responsive per ottimizzare il caricamento e la visualizzazione delle pagine web su dispositivi mobili.
Vediamo cosa significano questi due concetti e come si combinano:

ADATTAMENTO AMP RESPONSIVE
Quando si parla di adattamento AMP responsive, si fa riferimento all’uso simultaneo di entrambe queste tecniche:
-AMP per ottimizzare la velocità di caricamento su dispositivi mobili.
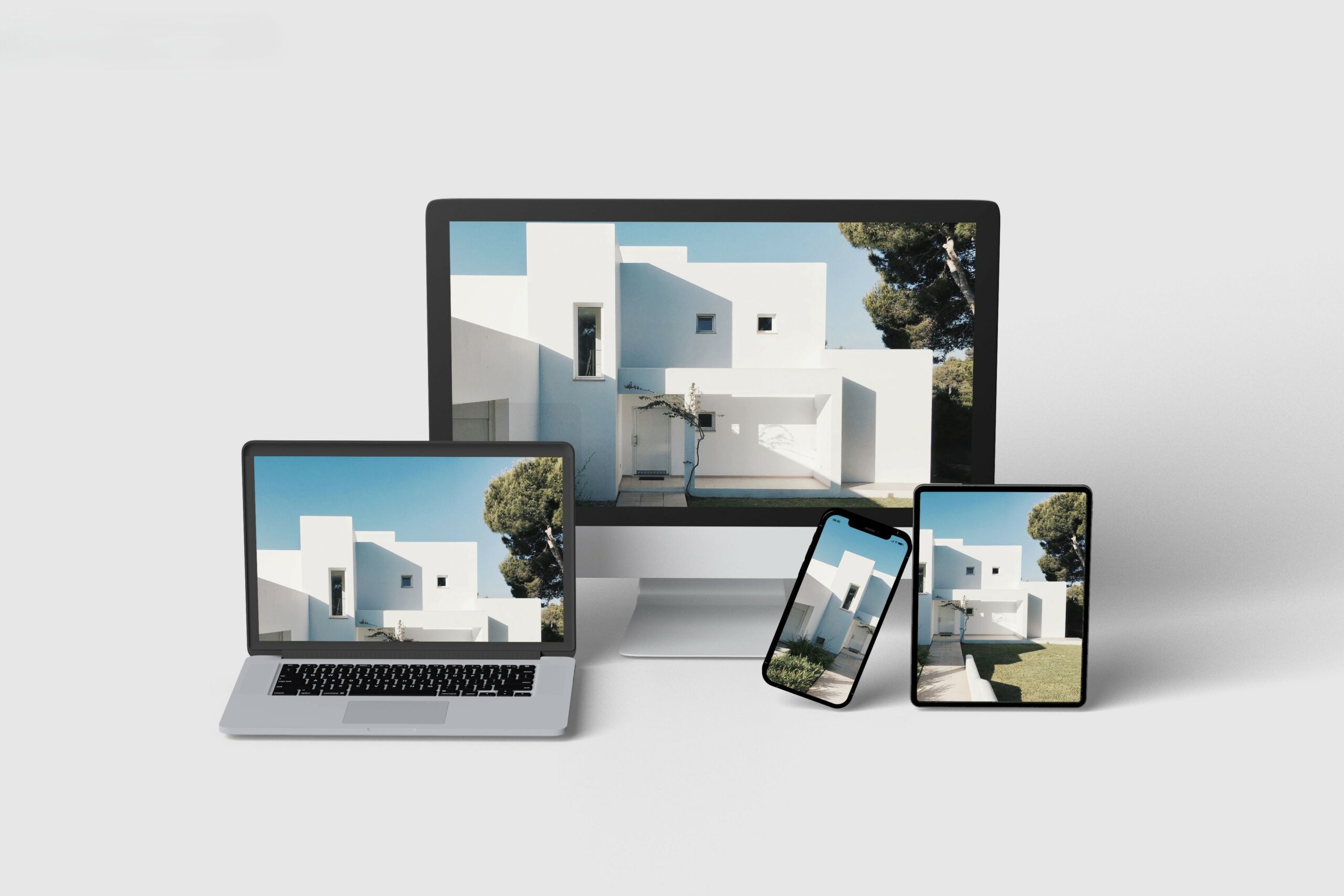
-Un design responsive per assicurarsi che la pagina si adatti correttamente a schermi di dimensioni diverse, garantendo una navigazione fluida su smartphone, tablet e desktop.
In pratica, AMP migliora le prestazioni del sito su dispositivi mobili, mentre il design responsive si assicura che il contenuto della pagina sia visibile e ben fruibile su tutti i dispositivi, indipendentemente dalla loro dimensione.
PERCHÈ COMBINARE AMP E RESPONSIVE DESIGN?
PRESTAZIONI MIGLIORI: AMP migliora la velocità, che è essenziale per i dispositivi mobili dove le connessioni internet possono essere più lente. Il design responsive assicura che l’aspetto visivo della pagina sia sempre ottimizzato.
ESPERIENZA UTENTE COERENTE: Offrire un sito che sia veloce e facile da navigare su qualsiasi dispositivo è essenziale per mantenere gli utenti e migliorare il posizionamento sui motori di ricerca.
SEO: Google favorisce le pagine che si caricano velocemente e sono ottimizzate per dispositivi mobili, quindi l’adozione di AMP e un design responsive può migliorare il posizionamento del sito sui risultati di ricerca.
SPIEGHIAMO IL CONCETTO
🔘AMP RESPONSIVE (ACCELERATED MOBILE RESPONSIVE): AMP è un framework open-source sviluppato da Google, progettato per migliorare le performance delle pagine web su dispositivi mobili. L’obiettivo principale di AMP è accelerare il caricamento delle pagine, rendendole più veloci e leggere, soprattutto su connessioni mobili lente. Le pagine AMP sono costruite utilizzando una versione semplificata di HTML, limitando l’uso di script complessi che potrebbero rallentare il caricamento.
CARATTERISTICHE PRINCIPALI DELL’AMP RESPONSIVE:
-CARICAMENTO ULTRA-VELOCE: Grazie a una struttura semplificata e all’ottimizzazione dei contenuti, le pagine AMP si caricano molto più velocemente rispetto alle normali pagine web.
-PRE-CARICAMENTO: Le pagine AMP possono essere pre-caricate dai motori di ricerca, migliorando ulteriormente i tempi di accesso.
-MIGLIORE ESPERIENZA UTENTE: Poiché le pagine si caricano rapidamente, gli utenti hanno una migliore esperienza di navigazione, riducendo il tasso di abbandono.
🔘RESPONSIVE DESIGN: Il design responsive è una tecnica di progettazione web che permette a una pagina di adattarsi automaticamente alla dimensione dello schermo del dispositivo su cui viene visualizzata, che si tratti di un computer desktop, tablet o smartphone. Utilizza media queries in CSS per regolare layout, dimensioni delle immagini, e contenuti in base alla risoluzione dello schermo.
CARATTERISTICHE PRINCIPALI DEL RESPONSIVE DESIGN:
–ADATTABILITÀ: Il contenuto della pagina si adatta in modo fluido alla larghezza dello schermo, garantendo una buona esperienza di lettura su qualsiasi dispositivo.
–FLESSIBILITÀ: Immagini, testi e altri elementi della pagina si ridimensionano in modo intelligente per ottimizzare l’uso dello spazio disponibile.
-COMPATIBILITÀ UNIVERSALE: Il design responsive garantisce che un sito funzioni correttamente su qualsiasi dispositivo, riducendo la necessità di versioni separate del sito per mobile e desktop.

[wpb-pcf-button]
… IN CONCLUSIONE
L’adattamento AMP responsive combina la velocità e le prestazioni ottimizzate di AMP con la flessibilità di un design che si adatta a qualsiasi dispositivo. Questo approccio migliora notevolmente l’esperienza utente su dispositivi mobili, riduce i tempi di caricamento e contribuisce a una migliore visibilità sui motori di ricerca, rendendo il sito più efficiente e user-friendly.
Articoli correlati
IL BLOG
IL BLOG A CHI E A COSA SERVE: QUANTE TIPOLOGIE NE ESISTONO? COS’È? Il Blog è un…
IL SITO VETRINA
IL SITO VETRINA A CHI E A COSA SERVE: QUANTE TIPOLOGIE NE ESISTONO? COS’E? Un sito vetrina…
L’ECOMMERCE
L’ECOMMERCE A CHI E A COSA SERVE: QUANTI TIPI ESISTONO? COS’È L’ECOMMERCE? Un sito ecommerce (commercio elettronico)…
LA LANDING PAGE
LA LANDING PAGE A CHI E A COSA SERVE: QUALI SONO I VANTAGGI? COS’È LA LANDING PAGE?…